iOS Build를 하거나 앱스토어 등록을 위해 Achive 할때 Xcode 에서 generatedpluginregistrant.m 파일에 module not found 에러가 발생했습니다. module 중 가장 상위의 module을 찾을 수 없다 하여 모듈문제인줄 알고 오랫동안 찾아다녔네요.. 해결방법 공유합니다.
아래 순서대로 하나씩 따라해보면서 해결해봅시다.
1. Xcode로 Open한 Project가 Runner.xcworkspace 인지 확인
Runner.xcodeproj 로 열었다면 당장 끄고 같은 폴더 내에 Runner.xcworkspace로 열어서 다시 시도해봅시다
2. 프로젝트/iOS/Podfile 주석과 버전 확인
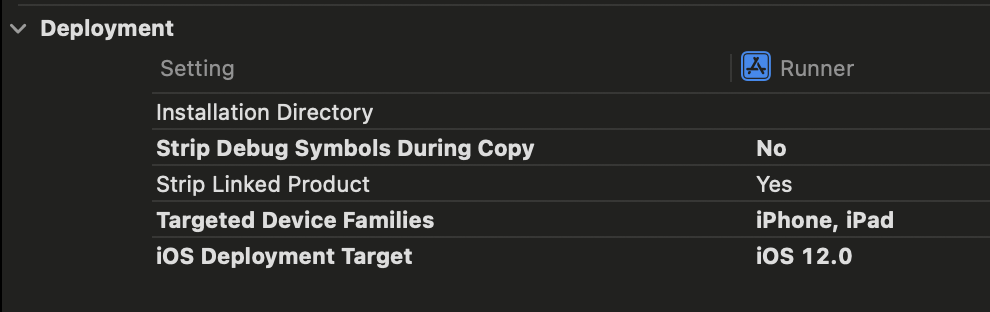
platform :ios, '12.0' 부분이 주석처리되었다면 활성화해주시고 Xcode - Runner - Build Settings - Deployment - iOS Deployment Target 과 버전을 일치시켜줍시다.


Runner - General - Minimum Deployments에 iOS 버전도 함께 확인하시기바랍니다. 최소버전이 더 높으면 말이 안되니까요
3. 다시 빌드
flutter clean
flutter pub get
cd ios
pod install
한번 다시 시도해봅시다.
4. 다른방법들
Podfile 새로 받아보자
# Uncomment this line to define a global platform for your project
platform :ios, '12.0'
# CocoaPods analytics sends network stats synchronously affecting flutter build latency.
ENV['COCOAPODS_DISABLE_STATS'] = 'true'
project 'Runner', {
'Debug' => :debug,
'Profile' => :release,
'Release' => :release,
}
def flutter_root
generated_xcode_build_settings_path = File.expand_path(File.join('..', 'Flutter', 'Generated.xcconfig'), __FILE__)
unless File.exist?(generated_xcode_build_settings_path)
raise "#{generated_xcode_build_settings_path} must exist. If you're running pod install manually, make sure flutter pub get is executed first"
end
File.foreach(generated_xcode_build_settings_path) do |line|
matches = line.match(/FLUTTER_ROOT\=(.*)/)
return matches[1].strip if matches
end
raise "FLUTTER_ROOT not found in #{generated_xcode_build_settings_path}. Try deleting Generated.xcconfig, then run flutter pub get"
end
require File.expand_path(File.join('packages', 'flutter_tools', 'bin', 'podhelper'), flutter_root)
flutter_ios_podfile_setup
target 'Runner' do
use_frameworks!
use_modular_headers!
flutter_install_all_ios_pods File.dirname(File.realpath(__FILE__))
target 'RunnerTests' do
inherit! :search_paths
end
end
post_install do |installer|
installer.pods_project.targets.each do |target|
flutter_additional_ios_build_settings(target)
end
end
제꺼 Podfile 복사 붙혀넣기 하고 버전수정해서 다시 시도해봅시다.
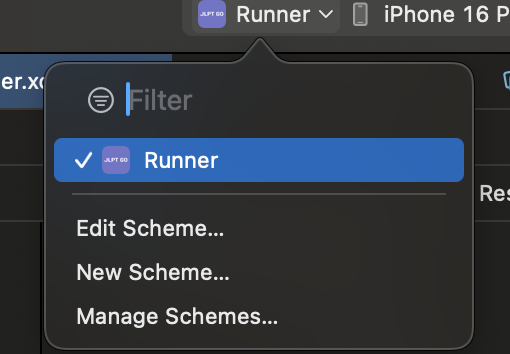
Edit Scheme 에서 Build Configuration을 변경해보자
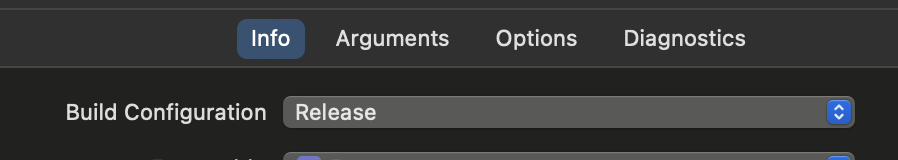
Xcode 중앙 상단에 Runner를 클릭해서 Edit Scheme... 를 클릭하고 Info - Build Configuration 설정을 확인해보자
Debug로 되어있다면 얼른 Release로 변경하고 다시 시도해봅시다.


다른 방법으로 해결했다면 댓글로 방법 알려주세요.
'Language > Flutter' 카테고리의 다른 글
| [Flutter] Warning: Pub installs executables into $HOME/.pub-cache/bin, which is not on your path. 오류 해결방법 (0) | 2024.11.30 |
|---|---|
| [Flutter] 도넛차트를 만들어보자 (0) | 2024.11.27 |
| [Flutter] ConstrainedBox vs SizedBox - 크기 제약의 이해 (0) | 2024.11.25 |
| [Flutter] 부모 위젯이 자식 위젯의 메소드호출하기 (0) | 2024.11.24 |
| [Flutter] /android/app/src/main/res/mipmap-hdpi/ic_launcher.png: AAPT: error: file failed to compile. 에러 해결방법 (0) | 2024.11.23 |